C'est une question qui est souvent posée.
Le css gère en effet le design du blog : couleurs, formes, images, tailles de polices...
Tous les designs Erog ne sont pas modifiables.
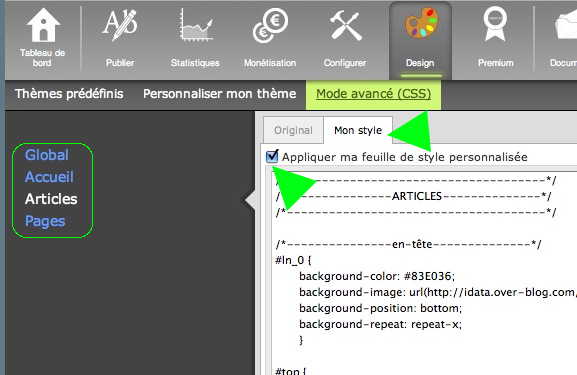
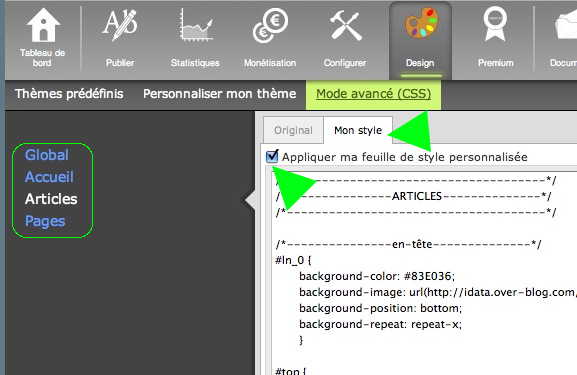
Pour savoir où modifier le css, je vais m'aider d'une image :

Notez au passage que je suis en mode avancé (rectangle aux angles arrondis à gauche) puisque j'ai un css pour le global (toutes les pages du blog), un pour les spécificités de la page d'accueil,
un pour les spécificités des pages d'article(s), un pour les spécificités des Pages.
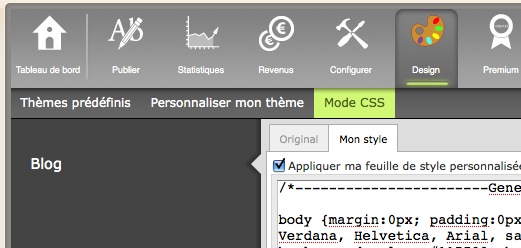
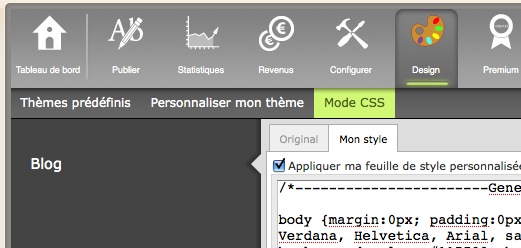
En mode classique, il n'y a qu'un css, ce qui est plus pratique.

Il faut aller dans >Design >CSS >Mon Style et cliquer sur personnaliser, puis valider.
Pour ceux qui utilisent Internet Explorer, c'est très important de valider de suite puis de revenir sur le css pour faire les premiers changements.
Que modifier ?
Cela est l'objets d'autres articles et des aides sur le forum.
Si vous voulez essayer vous même, sachez qu'en utilisant Firefox vous pouvez y ajouter la barre Web Developer. C'est
en anglais et je sais qu'il existe en français.